Story
每个人都有属于自已的故事,我们编织着、叙述着,只为了那个必定动人的结局。
爱上自已的故事,爱上别人的故事,交织着的,是美好,是快乐,是幸福。
最近想开始记录一下自已的所见所得,感觉缺了一个可以让人安心记录的地方。
就这样,Story 诞生了。Download: GitHub
Version@Halo:story-halo by ruibaby, thanks.
Version@纸小墨:ink-theme-story by akkuman, thanks.
Version@VeriPress:Story-for-VeriPress.
Story v1@.0
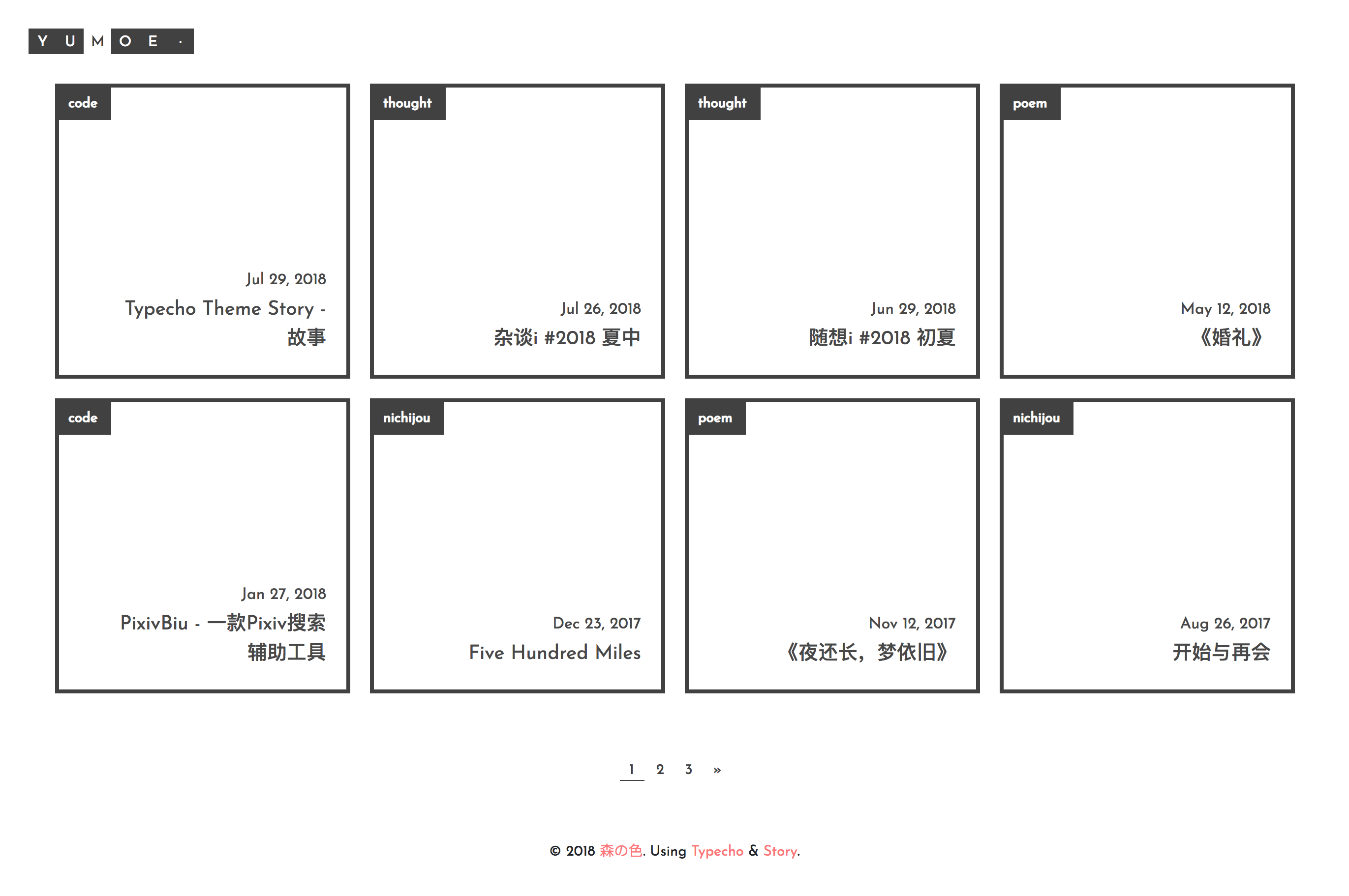
预览图

述说
导航
- 各种原因
- 引用的开源项目
- 感谢及版权声明
个人认为这是一个适合写作与阅读的主题,所以我打算在这篇发布文章中以长段落的形式来写。首先,说说为什么要写 Typecho 版本的吧。具体有三点:一是 Typecho 轻量(相对);二是习惯写 Typecho 主题了,本地有很多写的练手项目可以参考;三是我本身对博客系统不怎么感冒,用了一个就不怎么想换了。本来打算把 Story 也写得很轻量,但迫于一些原因,就引用了以下项目(感谢): 75CDN, Bootstrap 4, jQuery, zoom_vanilla.js, Prism.js, Twemoji Awesome. 其实 jQuery 就用了它的 FadeIn(), FadeOut() 等函数,本来打算用纯 JavaScript 语法写的,但,emm... Prism 也是见仁见智吧,很多人都不需要的。
很久没有写主题了,主要是没什么灵感。私下里也写了几款,写的时候感觉超棒,但之后就不觉得了...一次偶然,进到了 Art Chen 的 Artifact.me ,哇,这也太美了!特别是首页样式,真的叫人把持不住。然后我尝试写了几个有相似的感觉的首页,但还是感觉不如 Artifact 的。然后我就厚颜无耻的去征求原作者同意,想借鉴一下他的首页样式。征得同意之后,就马上开始后续了。所以你们觉得首页十分相似不要过度介意啊...
Story 首页样式来自 Art Chen 的 Artifact.me 主题 Element,征得允许后开始写本主题,十分感谢。
评论框样式来自 Jimmy.
主题的一些食用说明
导航
- config.php
- 菜单
- 网站标题修改
- 修改网站标题后菜单定位
- 背景图设置
- 默认显示导航树
- 其他
config.php
Story 包含一个全局配置文件。
//on 为开启
//off&其他 为关闭
$GLOBALS['isAutoNav'] = 'off'; //自动设置导航栏中 margin 及 width 值(推荐开启)
$GLOBALS['isIconNav'] = 'off'; //将导航栏中的 1,2,3 替换成 Emoji 图标
$GLOBALS['isRSS'] = 'off'; //在菜单栏中加入 RSS 按钮
$GLOBALS['style_BG'] = ''; //背景图设置。填入图片 URL 地址,留空为关闭菜单
标题旁边有一个 · 字符,点击后便可显示菜单。1,2,3 分别代表 独立页面菜单、导航树(仅在文章界面有用,仅解析 h3,h4 标签)以及搜索框。
若您觉得 1,2,3 太抽象,可以将 config.php 中 $GLOBALS['isIconNav'] 设置为 on 即可替换成相应 Emoji 图标。
网站标题修改
本主题要修改标题必须自行修改代码...位于 header.php 的 class .header-logo(54行处) ,用 <span class="b"></span> 及 <span class="w"></span> 把自已的站点标题拼接出来就行了,其他可以不做修改。
修改网站标题后菜单定位
您可以将 config.php 中 $GLOBALS['isAutoNav'] 设置为 on 即可自动调整,无需进行以下操作。
若您网站标题字数与原来(5个英文字母)不同,那要自行修改菜单的 margin 值。位于 assert/css/main.css 的 #menu-page(609行处) 及 #search-box(629行处) ,每个字符格子宽度为 28px ,可自行计算(别忘了算上菜单格,有4个)。
背景图设置
若要设置背景图,请修改位于 config.php 的 $GLOBALS['style_BG'] 变量值。改为图片链接即可,留空即为关闭。
默认显示导航树
若要文章默认直接显示导航树,请在文章任意位置(推荐开头)添加 <!-- isTorTree:on; --> 。值得一提的是,当页面宽度小于 1024px ,导航树将不再显示。
其他
以上的特别说明如果有很多人介意的话,应该还是会写个配置文件然后用 PHP 自动生成修改的...
其他没有特别说明的基本不需要修改,当然你也可以按照个人兴趣随意修改。
若有什么不清楚可以给我发邮件或是在本页&GitHub询问。
写在最后
版权声明
感谢
- (在 述说 中提到的)
- Art Chen-Artifact.me-Element 主题首页样式参考(获得许可)
- Jimmy Yellow 主题评论框参考(获得许可)
许可
本程序源代码可任意修改并任意使用,但禁止商业化用途。一旦使用,任何不可知事件都与原作者无关,原作者不承担任何后果。
如果您喜欢,希望可以在页面某处保留原作者(Trii Hsia)版权信息。
感谢。
以一首歌结束
《旅立ちの日に》。
因为刚刚毕业,所以很有感触。
最后,暑期快乐!
很漂亮的主题啊,但是没有右侧的滚动条有点不方便啊~~
有的啊...只不过有点淡,你可以仔细看一下...
看到了,真的是很淡了
看到你的更新了,覆盖了一下,发现你的版本号没变啊。。。。
emm...因为还不是正式版所以就没改版本号了...不过之后还是加一个吧。
恩,小数点可以用用,不然都不知道有更新。
对了,你的邮件通知的模版高度没设定,显示的很窄。
好气啊...我等下再改一下。
这样啊
恩,你的显示效果https://i.loli.net/2018/08/09/5b6c24d050263.png
正常的:https://i.loli.net/2018/08/09/5b6c2537b8e40.png
没在 foxmail 上测试过...高度不好自定义,大了不好看小了看不全...Gmail 上还算正常的。
我用的QQ爹邮件通知,他那个里面自带的模版,我看他的是边宽撑起来的。我杂七杂八的邮箱多,用foxmail收件方便。有邮件就提醒了。
确实,很早就想改了...这套 CSS 好几年前写的。我把宽度高度改了一下,发现 100% 宽度也挺好的...
宽度没问题,高度在foxmail上还是会被裁。虽然不能一目了然,比之前的看不了好多了。
棒!已经用上啦
吧唧
(⊙v⊙) 使用愉快~
Hi,Story 主题已收录到 tethemes
https://tethemes.com/typecho-waterfull-themes/Story/26.html
保留了作者链接和下载地址
如果主题有更新,您可以到文章下留言,会尽快跟进
感谢您的创造和付出~
感谢收录~
天哪噜,超好看!
(⊙v⊙) 哇好久不见
哈哈博主多更新我天天来~
hhh 那我尽量哦~
漂亮
(⊙v⊙)
极具特色,点赞
(⊙v⊙)
挺好看的 ❤
(这个评论框样式有点眼熟啊 _(┐「ε:)_)
哇是 Jimmy 啊!过奖过奖。
(#滑稽 是啊,从你的 Yellow 主题那里拿过来的...超喜欢,忘声明版权了...本来打算问一下你的,在 Telegram 上找你,结果显示不允许单向好友发信息...不知道是我设置了隐私限制还是...)
Telegram 私信你了